#博客 #搭建
生产日期
\ -WILL 2023-03-31
![[Hexo-准备环境#Hexo是啥]]
准备~!
在开始之前你需确认已经安装了node.js环境,这就好比你要装QQ必须先装Windows一样,
可以简单的理解为Hexo是基于node.jsnode.js是hexo的基础依赖环境
安装Hexo模块
目录准备
- 新建一个目录用于存放Hexo的文件
- 然后再地址栏输入
CMD,以便直接定位到该目录,当然你硬是敲命令我也没意见
无论是cmd运行Node.JS,还是进入hexo文件夹内右键打开Git Bash Here,安装模块的命令相同
1 | npm install -g hexo-cli |
- 安装模块的命令为
npm install -g hexo-cli- 这是原版命令,如果安装缓慢可以更换国内源
- 国内源其实是安装了cnpm工具,之后通过cnpm进行安装
- 如果安装了cnpm,之后的命令都会令开头都会多个n
- 命令会变更成
cnpm install -g hexo-cli - 本例中并没有咏唱,直接完成了下载操作。。。你真信了
- 安装完成后,样张如下
1
2
3
4
5
6
7
8npm install -g hexo-cli
*************************
C:\Hexo>npm install -g hexo-cli
changed 59 packages in 32s
15 packages are looking for funding
run `npm fund` for details - 然后可以通过
hexo -v检查一下模块是否安装成功,如果成功会出现一堆模块的版本信息
==更新也是用相同命令==
初始化Hexo目录
- 在
node.js下,安装了模块并不等于就有了hexo,就好比我下载好了QQ,只要我不双击装,那还是等于没有 - 初始化这个过程可以在Git下面进行,也你能在CMD定位到目录进行,下面以CMD为例子
一定要在空的文件夹下运行初始化成功后,hexo文件夹内会出现如下的文件1
2
3
4
5
6
7
8
9使用如下命令,如果不用目录名,就在当前目录生成
hexo init
# 输出如下
Administrator@DESKTOP-73HSVF0 MINGW64 /c/Hexo
$ hexo init
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
node_modules依赖包
public存放生成的页面
scaffolds生成文章的一些模板
source用来存放你的文章
themes放下下载的主题
_config.yml博客的核心配置文件(设置主体、标题等属性)
安装上传工具
一定要在先安装这个这个git插件,否则会提示找不到工具1
npm install hexo-deployer-git --save
npm install:这是 Node.js 的包管理工具 npm 的一条命令,用于安装一个或多个包。hexo-deployer-git:这是你要安装的包的名称。这个包是 Hexo 的一个部署器,用于将 Hexo 生成的网站文件部署到 Git 仓库。--save:这个选项告诉 npm 将安装的包作为依赖项保存到你的package.json文件中。这意味着当你将项目分享给其他人或者在其他项目中重用这个配置时,他们也需要安装这个包。
添加SSH密钥
其实这部分如果只有一个环境,只有一个仓库那么操作起来还是比较简单的,不用去靠谱其他的因素
但就是我的学习环境也是有很多其他的环境因素需要考虑
这里简单点现已一个仓库的情况来描述
操作顺序
- 建立SSH密钥
- 把公钥放到Github中去
- 把密钥放到
C:\Users\Administrator\.ssh - 修改HEXO的配置文件,让他只用指定的密钥
创建密钥
指定文件名创建过程会把密钥元就地方便的拉在原地,如果不带文件名则会去.ssh文件夹1
ssh-keygen -t ED25519 -C "ST-DELL-WILL-BJB" -f hexo
创建SSH配置文件
需要手动创建
和unbunt等linux不同,Windows.ssh文件夹下默认是没有config.conf文件的
在ssh目录中新建一个config文件,不需要后缀名
1 | # HEXO配置 |
IdentitiesOnly 是 SSH 配置文件中的一个选项,它用于指定 SSH 客户端是否只使用配置文件中指定的密钥来建立连接,而不去尝试其他可能的密钥。
GIthub可以创建仓库密钥,而不是账户密钥
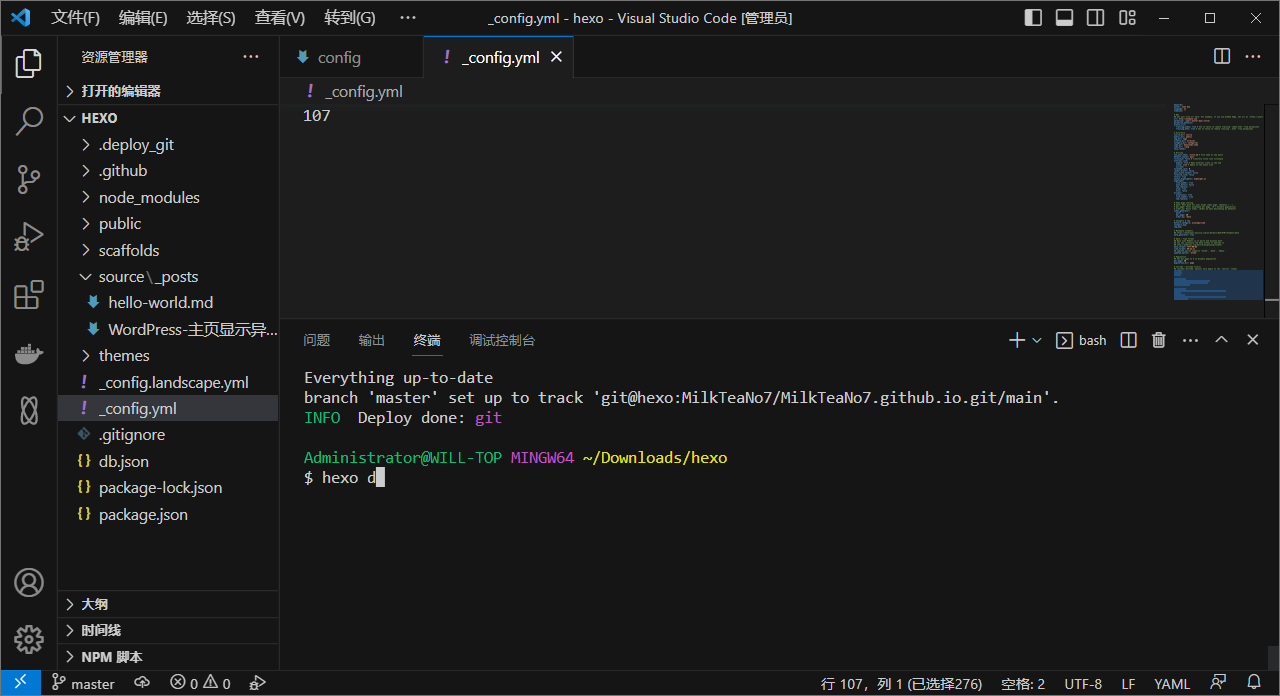
安装Hexo
注意如下最好的方法是在VS Code中打开项目目录然后来进行操作,这是最简单的实践方式之一
你所需要做的是
- 打开VS Code
- 文件-打开文件夹
- 终端-新建终端
- 切换到Git终端

修改本地配置文件
- 主要配置网站根目录下的
_config.yml配置文件,最好别用记事本,用VSCode或者其他文本编辑器都行 - 需要修改的内容在最下方
使用Git的方式使用http的方式1
2
3
4deploy:
type: git
repo: git@github.com:MilkTeaNo7/MilkTeaNo7.github.io.git
branch: master就和Git命令一样,其实有如上两种上传方式1
2
3
4deploy:
type: git
repo: git@github.com:MilkTeaNo7/MilkTeaNo7.github.io.git
branch: main- 用git方式,需要用到SSH秘钥,要提前上传,好处是不用每次都输入密码
- http方式,好处是不用SSH秘钥,问题是每次都要输入密码
我喜欢ssh方式,看起来高端啊~!
多Git仓库的配置
这里是个坑
- 当你有一个GitHUB账户,然后里面有多个仓库的时候
- 或者有一个GitHUB账户,要参加别项目的时候
- 一个GitHUB,一个墙国内版本的时候
你需要分别配置config的SSH配置文件,与HEXO的_config.yml文件
关键就是host的配置说明1
2
3
4
5
6
7
8
9
10
11
12# config的配置文件
Host hexo # 这里原来是Github.com
HostName github.com
User git
IdentityFile ~/.ssh/hexo
IdentitiesOnly yes
# _config.yml的配置文件
deploy:
type: git
repo: git@hexo:MilkTeaNo7/MilkTeaNo7.github.io.git # 注意看git@后面的
branch: main - 默认的都是github.com,不区分大小写
- 如果config的配置文件配置文件
HostName更改了 - 那么HEXO的
_config.yml文件中git后面的内容也要修改
启动Hexo
启动测试
1 | hexo server |
- 在CMD中运行
hexo server,注意需要在安装了Hexo的文件夹进行,本例是在C:\Hexo - 注意,需要在cmd或者git客户端下运行,不要再poawershell否则会报错
- 根据提示访问网址,他会给出一个内网地址,一般是
http://localhost:4000 - 如果端口4000和本地已有端口冲突,那么可以在启动的时候加上端口,比如
hexo server -p 5000 - 查看网站的时候CMD窗口不能关闭,或者按
Ctrl+C终止
最终部署
感谢我自己写到了这里,2024年3月24日这是第二次折腾,发现有许多巨坑
别高兴,真正麻烦的现在才开始
需要确认
- 密钥是否上传了,密钥检查是否通过
- 密钥是否放到对的位置了
_config.yml配置文件是否已经修改好了
否者会有很多问题等着你
将网站发布
也叫做部署,可以用这两个命令,区别在于一个是全称,一个是简写,本质没有区别
1 | hexo deploy |
访问你的博客
当一切处理妥当后可以访问你的博客,网址就是你GitHUB的用户名+github.io
比如 https://milkteano7.github.io